Дизайн пользовательских интерфейсов приложений - НОУ ИНТУИТ Графический дизайн и пользовательские ин

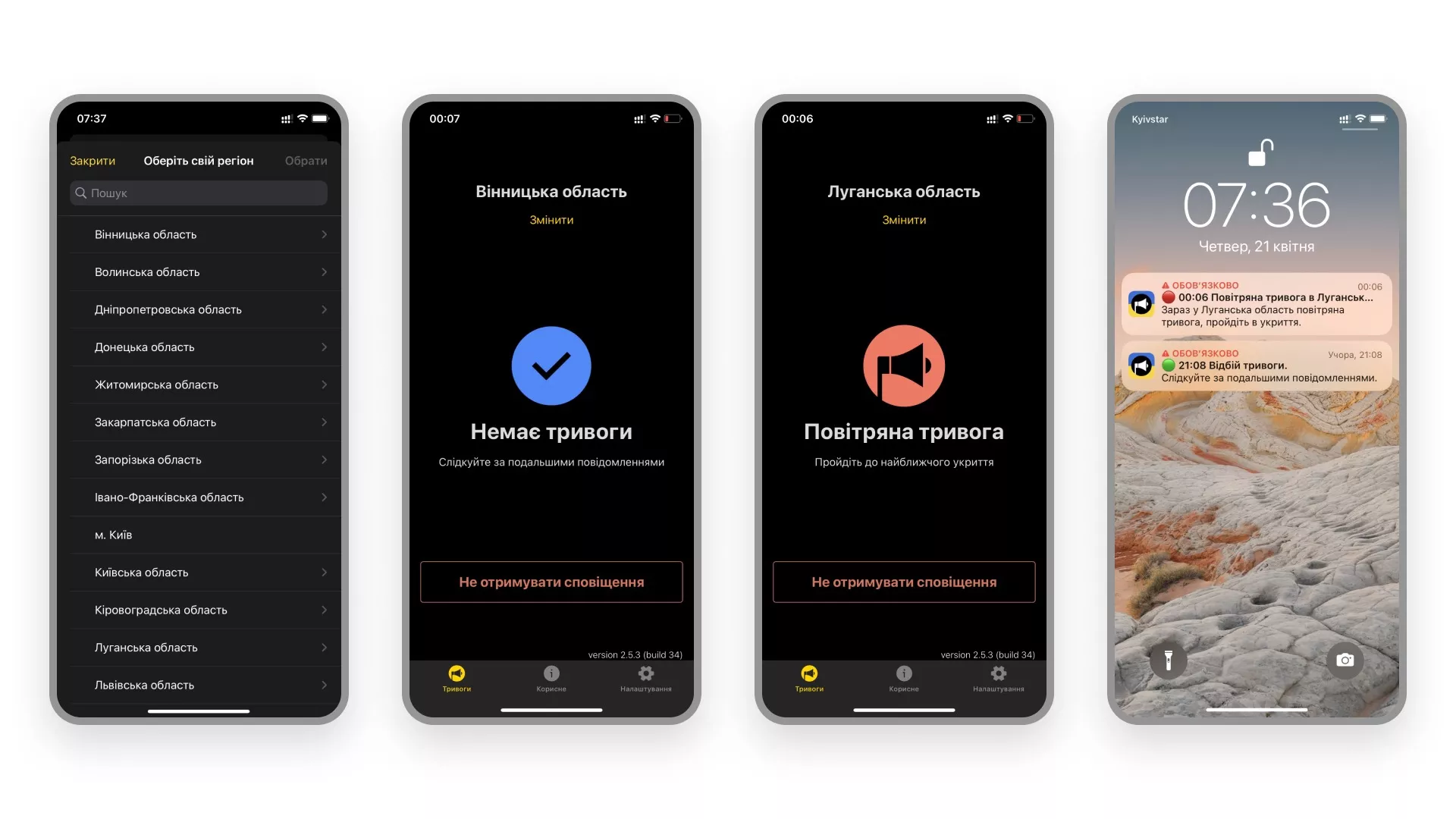
Принципы пользовательского интерфейса iOS
Another translations: into Portugese. Translate into another language. Когда вы будете готовы программировать, начните с чтения "Руководства по программированию приложений для iOS".










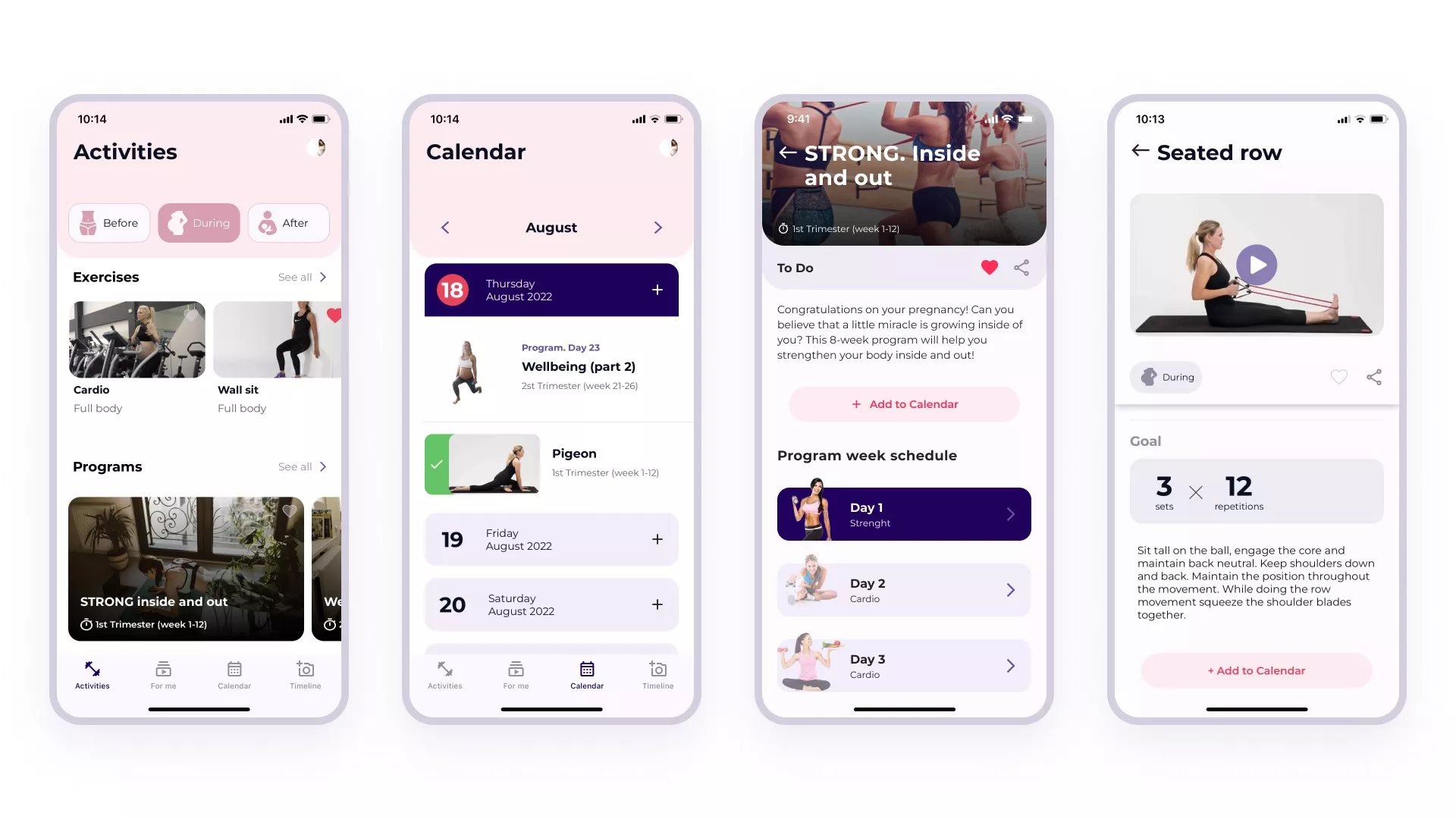
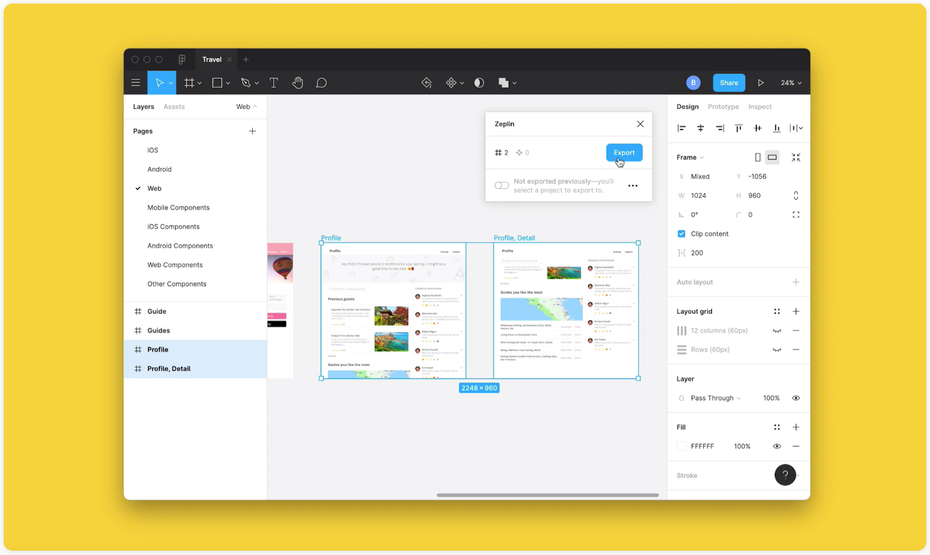
Я беру макеты из Figma и преобразую их в полностью функциональный пользовательский интерфейс. Доброго времени, буду рад принять участие в интересном проекте. Исходный релиз передается Занимаюсь разработкой бекэнда веб-приложений на уровне Senior.








Элементы CheckBox и RadioButton отличаются тем, что CheckBox позволяет устанавливать значения одного или нескольких флажков одновременно, в то время как RadioButton - только одно значение. Окончание List говорит о том, что данный элемент управления представляет собой целый набор флажков, объединенных в группу. Группы флажков легче привязывать к источникам данных, поэтому их целесообразнее использовать в случае, если флажки должны отображать данные, находящиеся в БД , либо если с помощью них данные должны вводиться в базу данных, либо если флажки логически связаны между собой. Для получения значений элементов управления CheckBox и RadioButton необходимо использовать свойство Checked. Например, в следующем коде осуществляется проверка значения флажка, которое выводится на экран:.