Как из html сделать wordpress шаблон

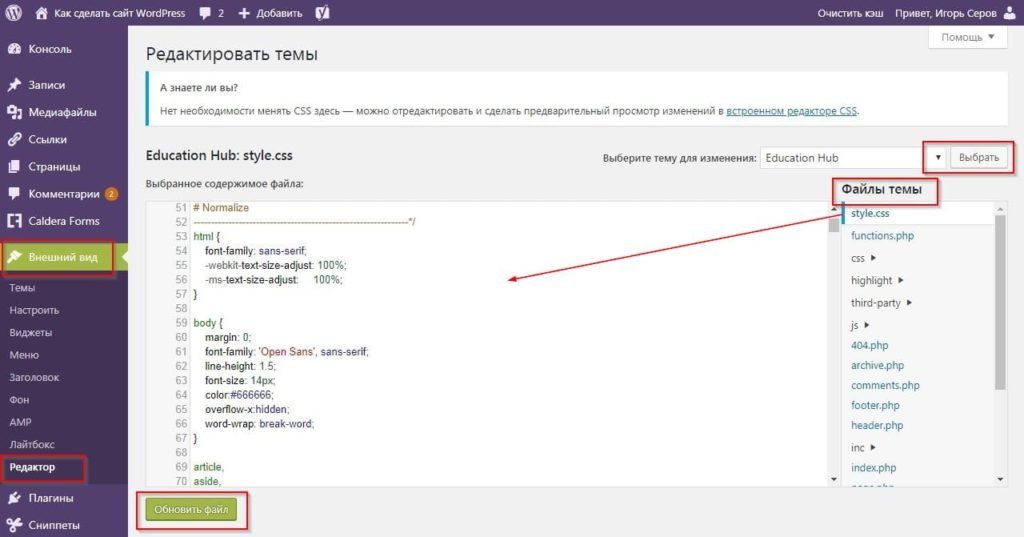
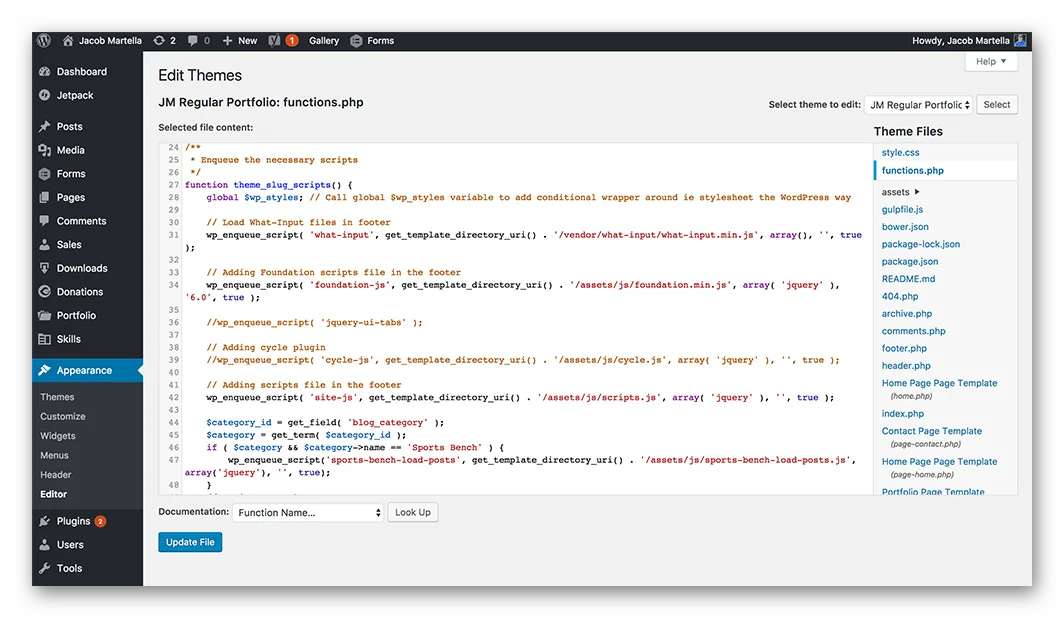
Создаем тему WordPress на базе статического HTML: Создаем файлы шаблонов
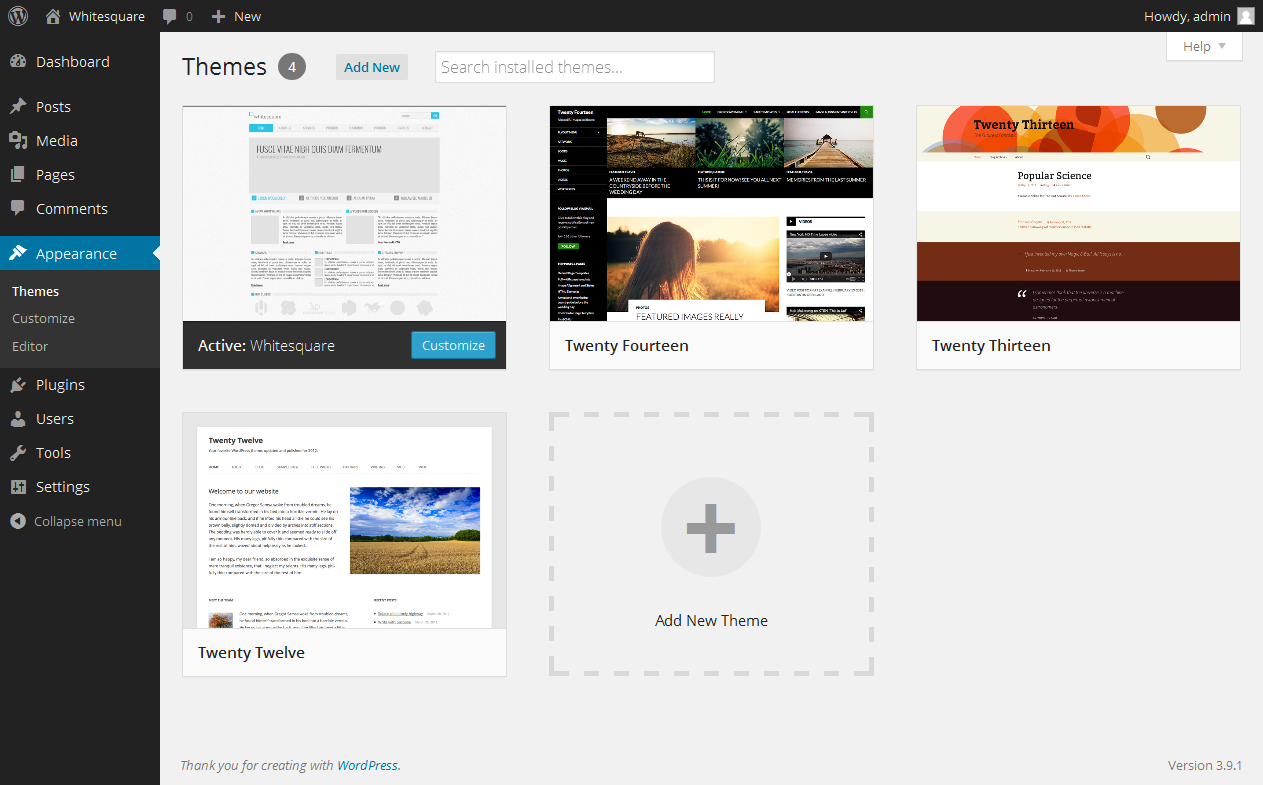
Codex tools: Log in. В этой статье вы узнаете, как создать свою собственную тему для WordPress. Если вы хотите узнать, как устанавливать и начать использовать темы, обратитесь к статье Использование тем.








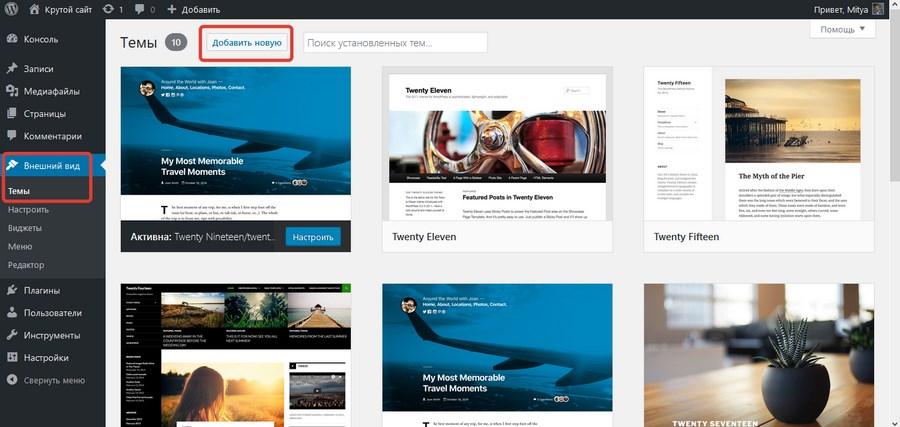
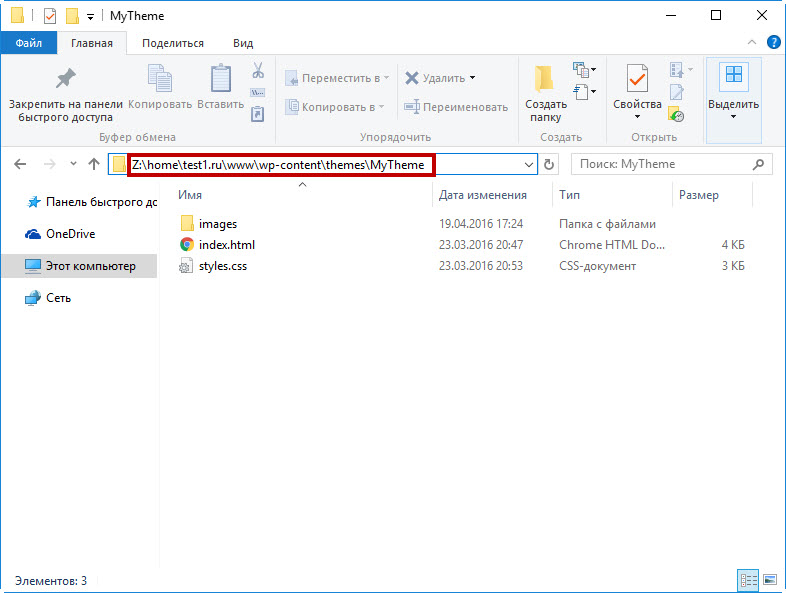
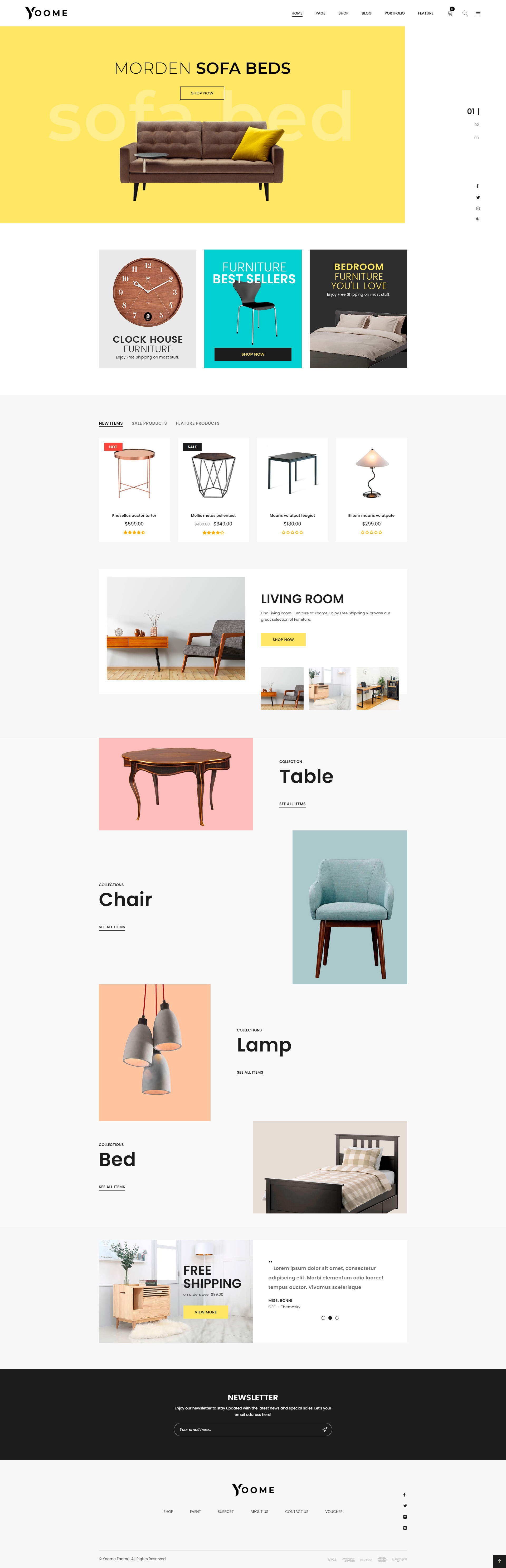
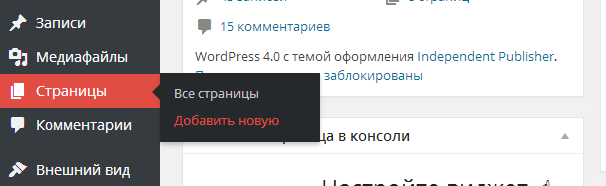
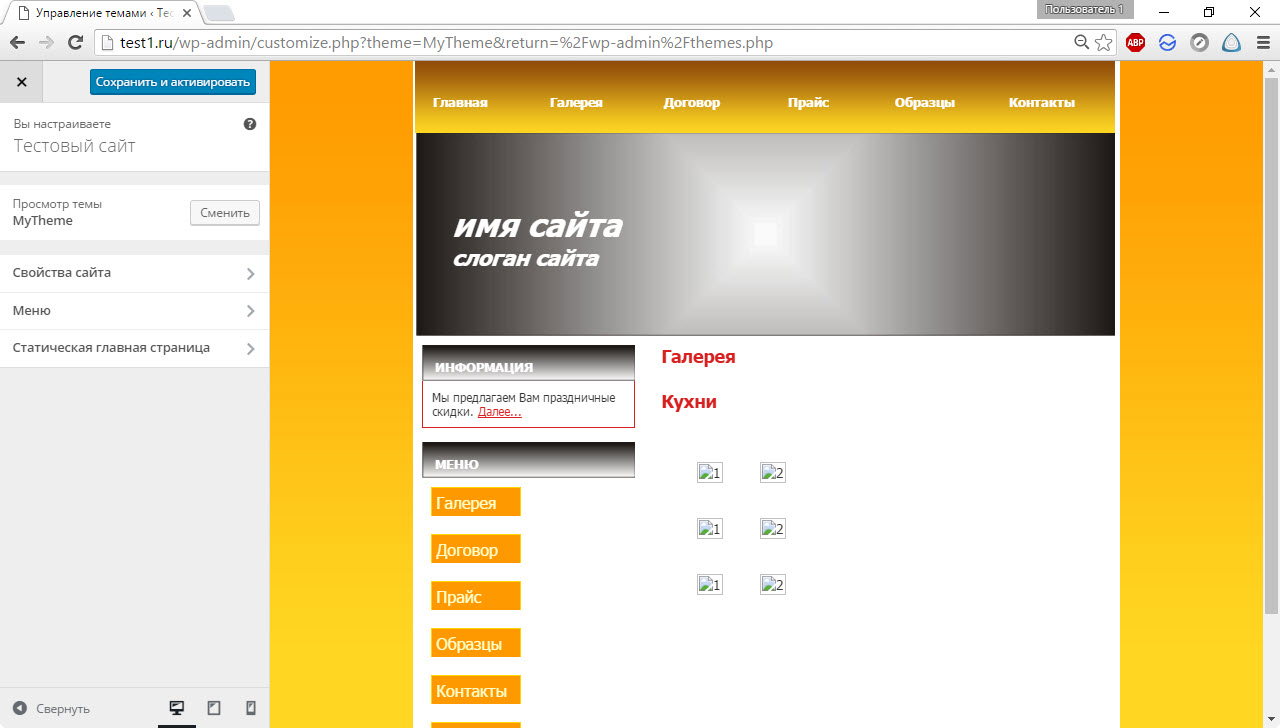
Бесплатные курсы по it-профессиям на FreeTutorials. Адаптировать дизайн под WordPress может понадобиться по многим причинам, например, вы переносите на CMS свой некогда статичный сайт, или вам понравился дизайн, которого в коллекции WordPress ещё нет, или вы просто хотите разобраться, как устроены темы этой CMS изнутри. Если хотите, переименуйте папку с темой на свой вкус.












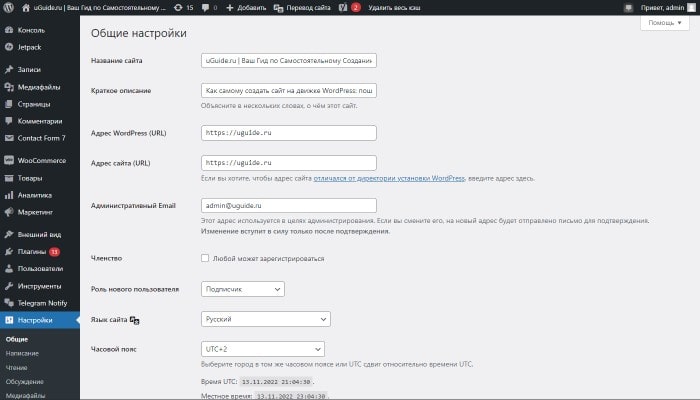
Готовый HTML, CSS и JS код требуется перенести на какую-нибудь админку, чтобы для добавления нового контента и расширения функционала не приходилось лезть в директории проекта, создавать там новые файлы, копаться в коде. Это наилучшее решение не только для обычных пользователей, но и разработчика, так как сильно экономит время при расширении готового сайта. Самой популярной админкой является WordPress. Весь готовый код проекта можно перенести на нее и использовать в качестве собственной темы.